MD和iOS产品设计差异化思考
Material Design(以下简称MD)是谷歌设计的一套视觉语言设计规范,主要应用于安卓
类应用。iOS Human Interface Guidelines(以下简称iOS)是苹果公司针对iOS设计的一
套人机交互指南,目的是为了使运行在iOS上的应用都能遵从一套特定的视觉以及交互特性,
从而能够在风格上进行统一。
相对来说,我们对于iOS的设计规范更加熟悉。因为考虑到成本,设计师进行产品设计的时
候只会出一套iOS的设计稿,然后去适配安卓机型。很少会针对安卓机型再出一套MD风格
的方案,这种现象虽然存在但是并不合理。不同的系统/平台采用了不同的设计语言,不同
的设计语言会培养出不同的操作习惯。

例如使用安卓手机的用户平时见到的都是MD风格的界面,突然下了一个iOS风格的应用,
那么操作起来就会很不习惯,增加了学习成本。为了让产品可以适用不同平台用户的操作
习惯,提供MD和iOS两套设计稿是非常有必要的。当然MD和iOS的差异不是一篇文章就
能说清楚的,这里我就从阴影、导航和配色这三个方面来简单分析一下MD和iOS的差异。
阴影
对于不太熟悉MD的设计师来说,MD意味着大色块+阴影。为什么MD如此痴迷于阴影?从
它的名字就可以看出来,Material Design,这里的material指的是纸张。因为来源于现实
生活,所以MD非常喜欢使用真实世界元素的物理规律与空间关系来表现组件之间的层级关
系。而阴影就是最常见的表现形式:

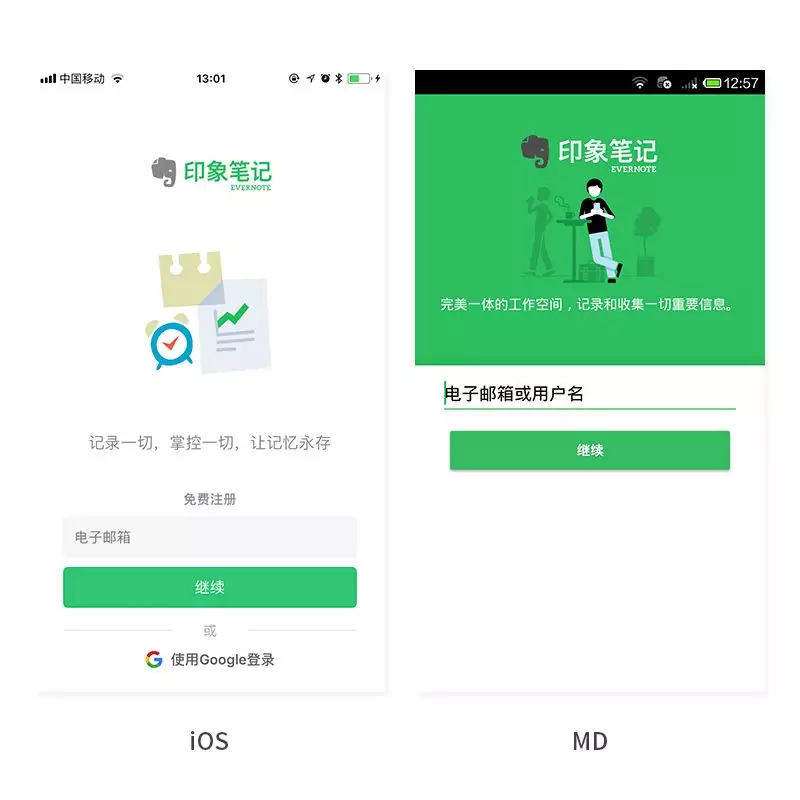
同样的账户注册,安卓界面中按钮带有阴影而iOS界面中按钮没有阴影。

FAB(Floating Action Button) ,带有阴影的浮动操作按钮甚至成为了MD的一大招牌。相
比较而言iOS更加扁平化。
导航体系
产品导航体系主要由菜单栏构成,而根据位置以及交互方式可以分为顶部栏菜单、底部栏菜
单和侧边栏菜单。iOS的导航体系主要由底部栏菜单构成,而MD大量使用了顶部栏菜单和侧
边栏菜单。下面我们来看几个例子:
网易云音乐在iOS中采用的是底部栏菜单导航,而在安卓机型上导航栏被移到界面顶部,
“账号”被收到侧边栏中。


b站在iOS中有底部栏菜单有5个标签,而在安卓机型中只有4个标签,“我的”同样被侧边
栏收起来。

推特在iOS中使用的底部栏菜单导航,在安卓机型中导航栏被移到了顶部。

而Apple Music做的更彻底,在安卓机型上直接舍弃了底部菜单栏,采用了侧边栏作为主导
航模式。

我们发现前两款国产应用在安卓机型上都保留了底部栏菜单,而后两款国外应用直接砍掉底
部栏菜单。不只是Apple music和推特,很多国外的安卓类应用都没有使用底部栏菜单。而
国内的应用因为考虑到iOS,即使MD化也是阉割版的,属于iOS和MD的混血儿。甚至很多
安卓应用在设计风格上往iOS靠拢,以b站为例,其5.11之前的安卓版本中都是没有底部栏
菜单的。

当然这里并不是去评价MD和iOS哪个导航体系更好用,我说下自己的观点。底部栏菜单的
使用非常方便用户在单手握持情况下的操作,但是对于大屏手机来说,单手操作会显得很
吃力。如果用户改由双手握持手机,那么从易用性上来说底部栏菜单没有任何优势。

MD的方案更加注重对界面空间的利用,侧边栏菜单就不说了。以底部栏菜单为例,在安卓
机型中用户滑动的时候底部栏菜单会隐藏,方便的用户可以看下知乎,安卓版的底部栏用户
滑动的时候会隐藏,而iOS则是固定不动的。
侧边栏的优势还体现在可以提供更多的标签,底部栏菜单最多可以放5个。但是侧边栏菜单
需要用户点击才能调出来,比较隐蔽,而底部栏和顶部栏相对来说就会显得一目了然,总之
各有千秋。
至于为什么MD会抛弃底部栏菜单,我个人的理解是设备原因。因为安卓机型底部有三个物
理按键,如果采用底部栏菜单作为主导航模式,容易造成用户误点击。

类似的还有web类应用,因为浏览器的控件栏也在底部,所以如果采用了底部栏菜单同样会
造成用户的误操作。
配色
MD提倡使用高饱和度的对比色来提升产品的视觉表现力,也就是我在上面提到的大色块。
同样的一个功能,从底部栏背景色、插画到按钮,我们可以发现iOS在色彩的使用上比较克
制。

知乎之前的安卓版本使用了大面积的蓝色,后来改成跟iOS一样的白色。这样的调整褒贬不
一,有的用户反馈这完全照搬了iOS,要改回MD。

产品界面设计中对比效果主要由配色、尺寸、间距和阴影来完成。MD在配色和阴影上做的
比较出彩,所以MD风格的产品在视觉表现上更有冲击力。而iOS则显得比较小清新,追求
扁平和简洁。所以我们无法去评判这两款设计规范的孰好孰坏,因为其各自的出发点就是
不一样的。

当然前面也提到了MD和iOS的差异不仅仅体现在以上说的这三点,还有一些小细节也非常
值得我们思考。我们都知道在iOS系统中,用户向右滑动的时候会返回上一级页面。因为苹
果手机没有物理返回按键,所以这种机制非常受欢迎,但是在一些特定场景的时候就会有
问题。例如如果我想复制微博里的“一曲肝肠断,天涯何处觅知音”,选中光标从左向右
滑动,这时就会返回上一级页面,特别不方便。所以我只能从右向左进行复制,我后来试
了一下微信和QQ,发现默认复制的是整条动态,这也算是一个折衷的方案。

总结
这篇文章并不是去评判iOS和MD两种设计风格孰好孰坏,也不是让我们现在就去为自己的
产品做出两套设计稿,这个目前来说也不太现实。很多国民类应用都只采用了一套设计稿,
大家都这么做,整个大环境就是这样。但是还是那句话,存在不一定合理。出两套设计稿
虽然现在看起来不现实,但是我们也要做好准备,要有危机感。








暂无评论
违反法律法规
侵犯个人权益
有害网站环境